Markdown 플러그인: hexo-renderer-markdown-it-plus
사용 배경
과거 mark tag(==)가 제대로 먹히지 않는다는 토로 글을 올린 적이 있다. 해결해 보려고 검색하다가, 기본 hexo는 원래 해당 태그를 지원하지 않는다는 사실을 오래전에 알게 되었다. 그렇다면 뭐다? 플러그인이 답이다. (ㅠㅠ) 꾸준히 업데이트되고 기능이 다양하며 영어 가이드가 쓰여 있는 markdown 플러그인을 고르고 고르다가 hexo-renderer-markdown-it-plus로 정착하게 되었으니, 드디어 mark 태그에서 자유로워졌다고 볼 수 있다.
단, ==를 열고 닫을 때 반드시 문장의 끝에는 엔터나 space가 들어가야 한다. 굵은 글씨를 marking하고 싶을 때에는 ** 태그로 먼저 문장을 감싸고, 그 밖을 ==로 감싸야지만 해당 태그가 제대로 동작한다.
Install
hexo가 설치된 루트 폴더에서 다음의 명령어를 실행한다.
1 | npm un hexo-renderer-marked --save |
설정
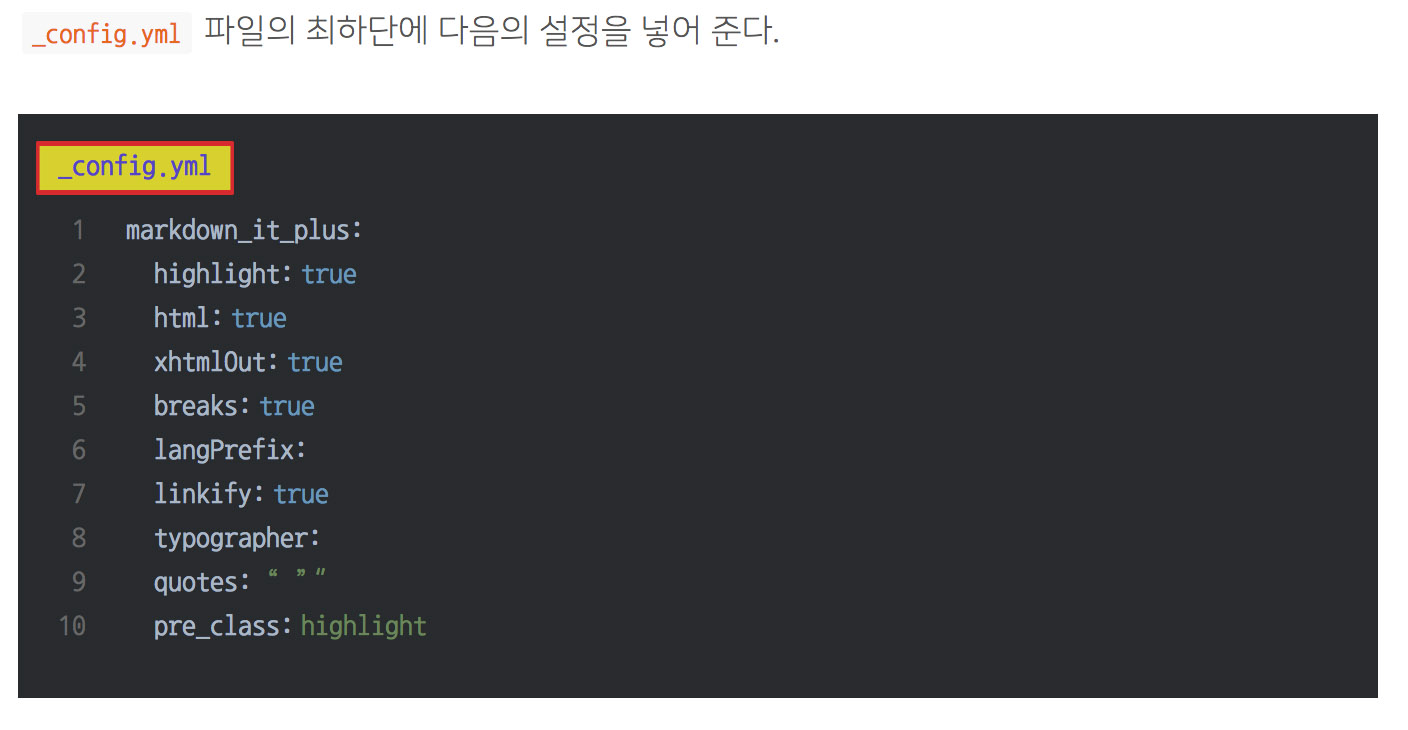
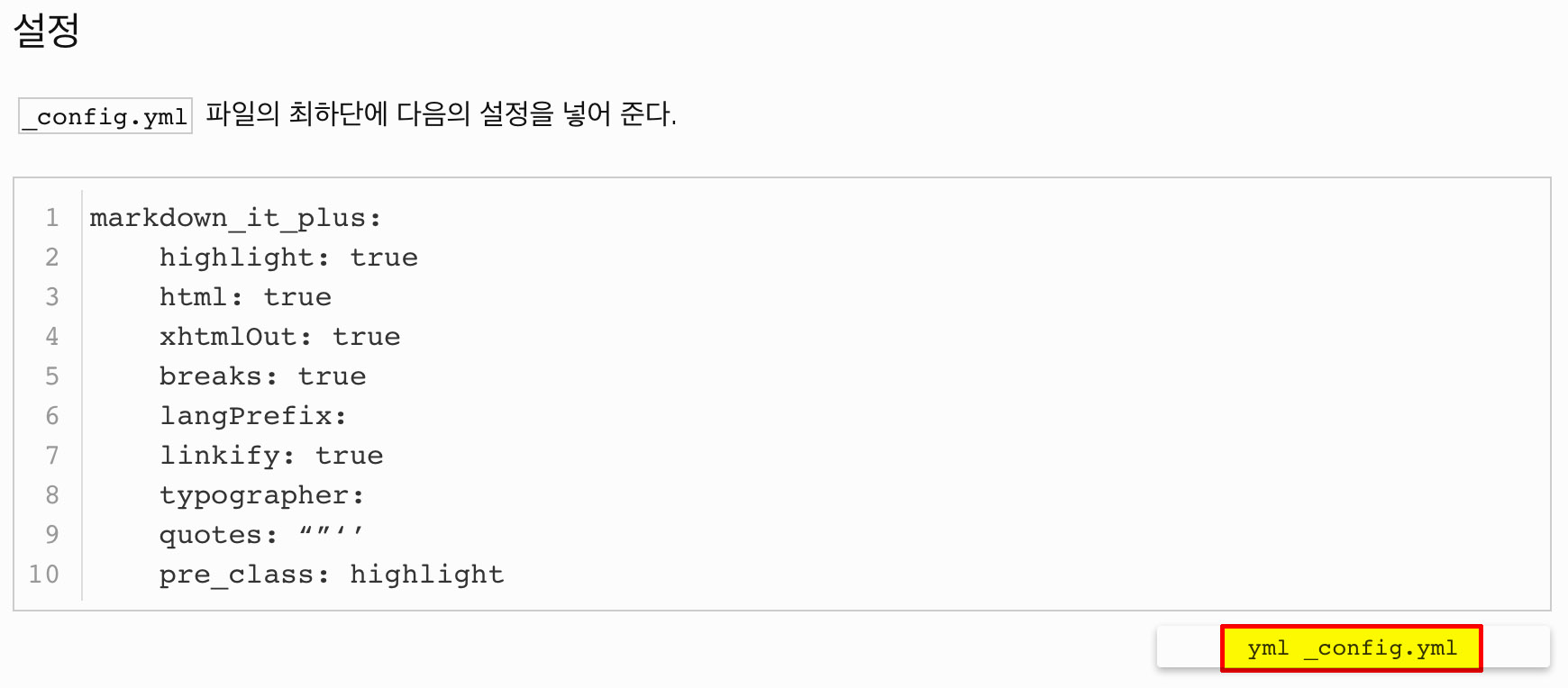
_config.yml 파일의 최하단에 다음의 설정을 넣어 준다.
1 | markdown_it_plus: |
기타 사항
이 플러그인의 기능을 극대화시키는 추가 플러그인들이 아주 많다. 목록은 다음과 같다.
1 | markdown-it-emoji |
설치 방법은 이 플러그인의 github readme에 자세히 명시되어 있으니 확인해 보는 것도 좋을 듯.
Hexo에 Youtube 동영상 첨부하기
궁극적인 목표는 유튜브 영상이 아닌 local 영상을 첨부하는 것이었다. 플러그인을 찾기 위해 열심히 노력했으나 결과는 실패… 네, 그래서 그냥 원래 hexo에서 이 태그를 지원한다는 것을 공유하고 싶었습니다.
사실, 이건 hexo 공식 블로그만 보면 쉽게 알 수 있는 부분이다. 태그를 지원해 주니까!
1 | {% youtube video_id %} |
이 얼마나 간단한 일인가. ^^;; youtube 영상 아이디만 적으면 그냥 들어간다.
아래와 같이 포스트에 추가하면,
1 | {% youtube fHQkdIGue3k %} |
이렇게 나옵니다. (단-순)
어덕행덕 *^^*
Code Title 추가하기
Typora 에디터 사용자에게만 적용되는 예시일 듯하다. 코드 블록을 지정할 때 코드의 타이틀(제목)을 추가하고 싶을 때가 있다. 이렇게 말이다.

Typora에서 작성된 마크다운 파일을 살펴보자. code가 작성된 언어를 명시할 수 있는 칸에 다음과 같이 타이틀이 추가되어 있다.

즉, 코드 타이틀을 적은 뒤에 공백을 넣고 언어를 적으면(ex: hello_btob.cpp cpp) 된다.